如何建立网址链接的跳转页面?
创业项目库 | 2013年12月12日18:04:35 | 阅读:1243 | 评论:13
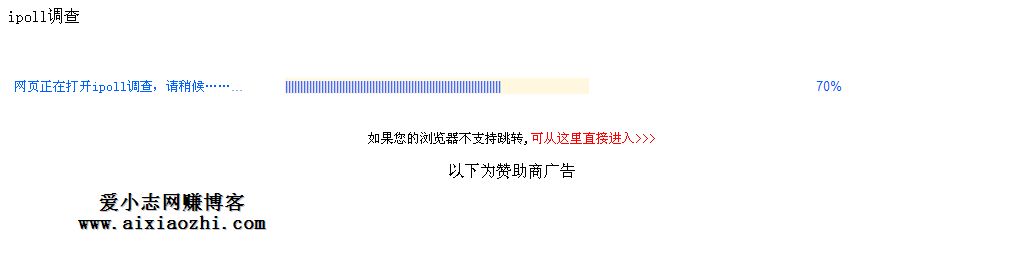
首先,我来给大家看一个页面(网址是http://www.hfmap.cn/ipoll-links.html)
这个页面的效果是,点击链接链接之后,倒数几秒就马上调整到第三个页面,如果无法跳转,还可以点击文字直接进入某一个网站,那么这种效果是如何制作呢?在zblog情况下,如何更加方便的使用这种效果呢?
首先,我们先来说一下在zblog程序之下,如何添加这种效果。
首先,我们需要下载一个叫做“CustomMeta自定义数据字段”的插件,(下载地址:网盘下载 官网下载)
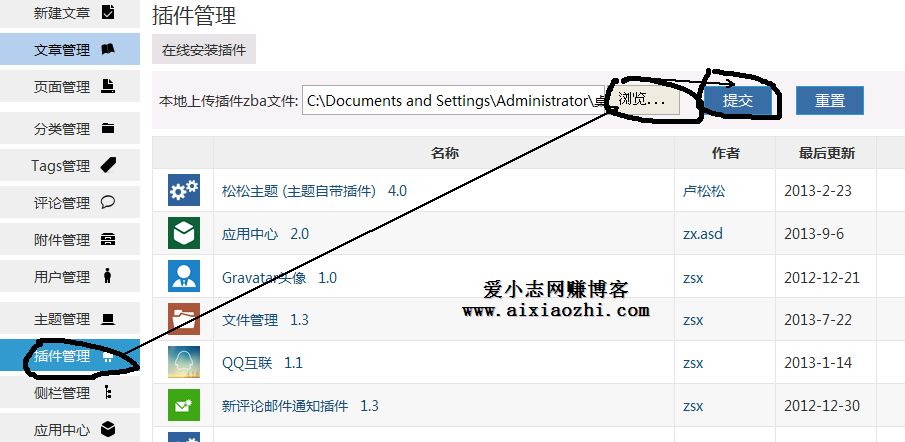
然后安装这个插件。安装这个插件也是很简单的,我们在后台,直接上传这个插件(本地上传插件zba文件):直接点击浏览,然后提交即可。
安装之后,我们启用,然后进入插件的管理界面,
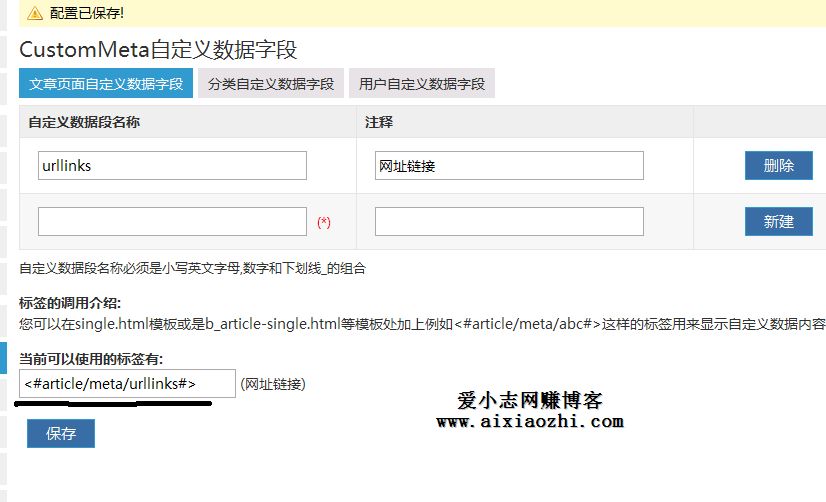
在【自定义数据段名称】下面,我们输入英文字段名称,例如“urllinks”(注意不要太长,也不要太短,建议4至9个字符即可。并且不能和其他的字段名称重复),在【注释】的下方,我们随便输入文字,比如我我这里输入的是“网址链接”。
输入之后,我们点击后面的【新建】按钮,即可成功的建立一个字段。
在下面的【当前可以使用的标签有】就是刚刚输入的需要我们调用的标签。例如刚刚新建的网址链接的标签——<#article/meta/urllinks#>。
那么我们如何调用这个标签呢?
其方法是:您可以在single.html模板或是b_article-single.html等模板处加上例如<#article/meta/abc#>这样的标签用来显示自定义数据内容.
可能大家看不懂,下面我们来为大家实际的操作一下。
我们点击【主题管理】——【编辑当前主题模板】,
找到自己的默认的模板文件存放位置,比如爱小志使用的是卢松松主题模板,我们点击【TEMPLATE】进入:
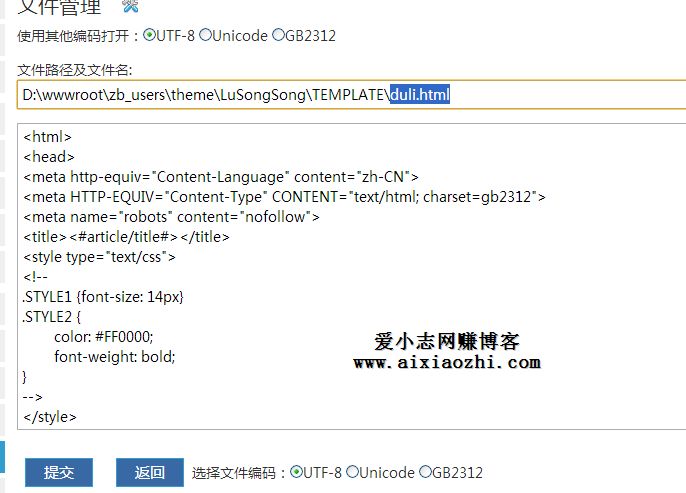
这里为了方便,我在这里新建一个模板文件,并且命名为“duli.html”(命名的格式为“D:\wwwroot\zb_users\theme\LuSongSong\TEMPLATE\文件名称.html”其中文件名称为大家修改为您想要的英文名称文件名),并且在文本框输入页面代码:
其中,文本框中的全部代码如下:
<html>
<head>
<meta http-equiv="Content-Language" content="zh-CN">
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<meta name="robots" content="nofollow">
<title><#article/title#></title>
<style type="text/css">
<!--
.STYLE1 {font-size: 14px}
.STYLE2 {
color: #FF0000;
font-weight: bold;
}
-->
</style>
</head>
<body>
<div class="entry cate<#article/category/id#> auth<#article/author/id#>">
<#article/content#>
</div>
<form name=loading>
<p align=center> <font color="#0066ff" size="2">网页正在打开<#article/title#>,请稍候……</font><font color="#0066ff" size="2" face="Arial">...</font>
<input type=text name=chart size=46 style="font-family:Arial; font-weight:bolder; color:#0066ff; background-color:#fef4d9; padding:0px; border-style:none;">
<input type=text name=percent size=47 style="color:#0066ff; text-align:center; border-width:medium; border-style:none;">
<script>
var bar=0
var line="||"
var amount="||"
count()
function count(){
bar=bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
if (bar<99)
{setTimeout("count()",60);}
else
{window.location = "<#article/meta/urllinks#>";}
}</script>
</p>
</form>
<p align="center" ><font size="2">如果您的浏览器不支持跳转,<a style="text-decoration: none" href="<#article/meta/urllinks#>"><font color="#FF0000">可从这里直接进入>>></font></a></font></p><!--
/* 此链接是推荐一人3元的 */ //-->
<p align="center" >以下为赞助商广告</p>
<p align="center" >
<script type="text/javascript"><!--
google_ad_client = "pub-5652175084135387";
/* 336x280 */
google_ad_slot = "3152454157";
google_ad_width = 336;
google_ad_height = 280;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js"></script></p>
</body>
</html>
在上面的代码中,黑体字部分的就是调用的自定义字段的标签了,另外还有系统自带的标签。
当然,如果您加入了谷歌联盟的话,也可以将其中的广告代码中的“pub-5652175084135387”换成自己的谷歌pub。
这样,等于我们新建了一个模板:
下面,我们来说一下,如何来新建一个如同我文章开头说的那个跳转页面。
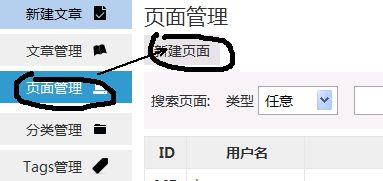
在【页面管理】页面,我们【新建】一个页面:
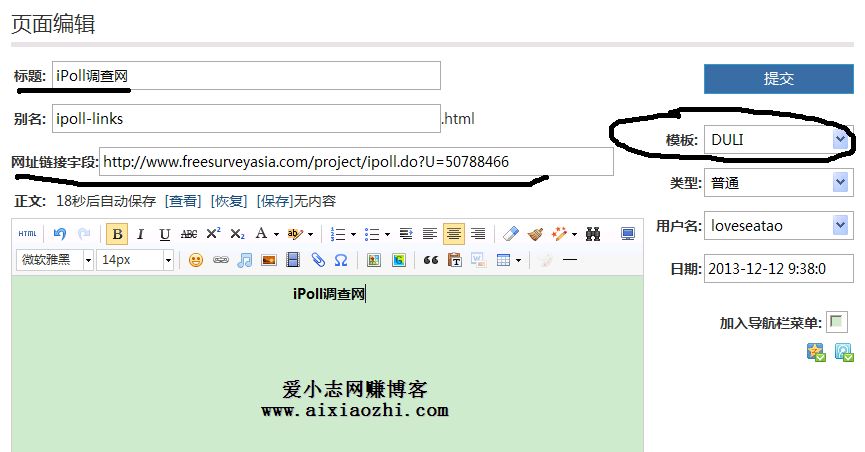
然后,输入页面的标题,别名可以自己取一个,也可以留空自动生成,网址链接字段,我们可以输入我们需要跳转的目标网址,比如我这里是“http://www.freesurveyasia.com/project/ipoll.do?U=50788466”,在正文里,大家可以随便输入(页面会调用显示),最为关键的一点事,我们在右侧,一定要选择模板文件名为“DULI”的,然后不要勾选加入导航,点击提交。
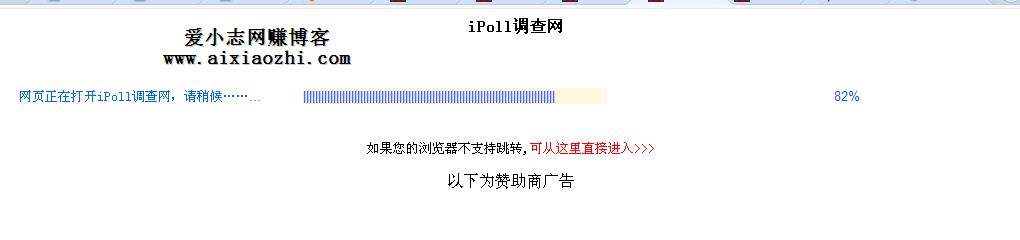
大家可以点击链接http://www.hfmap.cn/ipoll-links.html看看效果如何:
怎么样,还不错吧。
为什么要建立这种网址跳转的页面?
原因之一:之所以建立这种跳转链接,是因为,我用爱小志博客去申请中岸广告联盟,网址一直没有通过,而我用另外一个已经备案的域名www.huitongsoft.com却通过了审核。再加上,中岸广告联盟貌似对于网赚站点,并不是太友好,尤其是对于我们这些流量不太大的博客而言。
虽然,我问了中岸广告联盟的客服,说可以不在所申请通过的网站上面投放链接,但是,不能太大。所以,为了避免那种作弊的嫌疑,我也就将中岸的所有的CPA,都放在了我所审核通过的网站上面。
但是,这样如果我在爱小志博客介绍中岸广告联盟以及他的CPA的时候,尤其是调查类的CPA是很多的,而且单价也是很高的,这就很不方便了。
原因之二:我们知道,做网赚推介的站长、博主,是需要很大的经历去维护和获取这些网赚站点的推荐链接的,我们在写每一篇文章的时候,都要去复制获取一下推荐链接,为了避免这种每次都去复制网址的麻烦,同时,也为了避免那种网赚站点的倒闭而导致的推荐链接失效或者是推荐链接的更改而导致原先的链接失效的烦恼,建立一个这种有规律的页面,或许是一种不错的选择。
原因之三:可以隐藏我们的目标网址的链接,关于这点,我们就不多说了。因为,很多的赚友,是不愿意做别人的下线链接的,这种跳转的方式,我觉得很有必要。
所以,我就建立了一个这种网址的跳转页面,另外还有一种页面是直接网址跳转的代码,大家可以自己去百度找找,很多的,这里就不介绍了。
本文标题:如何建立网址链接的跳转页面?
本文链接:http://www.hfmap.cn/442.html
版权声明:本文章是 HF网 的原创文章,未经允许请勿转载本文章!
上一篇:YouGov舆观调查网
上一个文章
YouGov舆观调查网下一个文章
Payoneer预付借记万事达卡申请教程相关文章
- 02-21 最适合穷人开的店百货小店,最适合穷人开的店百货小店
- 02-08 旅拍创业计划书大学生 大学生导游创业计划书
- 02-05 免押金手工活外发长期 能在家做的手工活兼职工作
- 02-01 快团团的东西靠谱吗?快团团要怎么跟团?
- 02-01 完美日记为什么突然火爆?解析完美日记的发展历程
- 02-01 为什么说养田螺亏本?田螺亏本的原因
- 01-14 90后富一代,2020胡润90后白手起家富豪榜
- 12-30 商品推广软文范例200字,创业软文范例